Show Make an Offer button
Once your installation is finished, enabling the product or collections is all you need to have the Make an Offer button to show up on your product pages.
For most themes, the Make an Offer button just shows up without any additional setting. But if you still do not see the Make an Offer button on your product pages, please follow the below steps for manual setup.
Alternatively, you can always reach us at support@lury.app to have your store completely setup by us for no charge.
If your store’s theme is older than Shopify’s Online Store 2.0
Add below button code in your theme file of product page
<button type="button" id="nameyourprice-btn" data-micromodal-trigger="nameyourprice-modal" style="display:none;"/>If your store’s theme is Shopify’s Online Store 2.0 (such as Dawn)
Add app block to your product and cart pages.
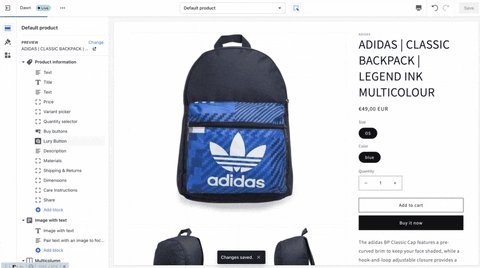
Add Lury Button block to your product page:
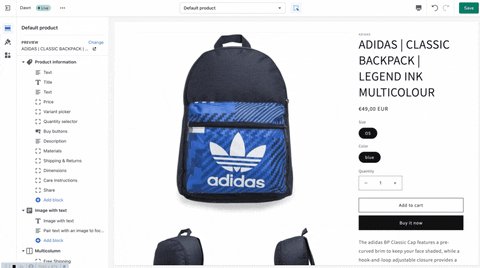
1. Open the Product template to add Lury Button block to the product pages.
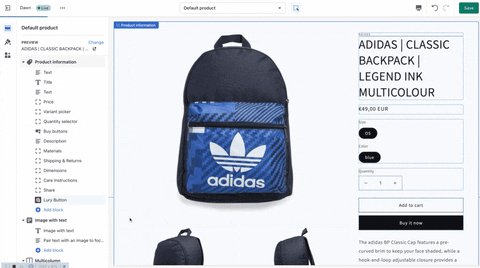
2. Click Add block (left panel) under Product Information section, then select Lury Button.
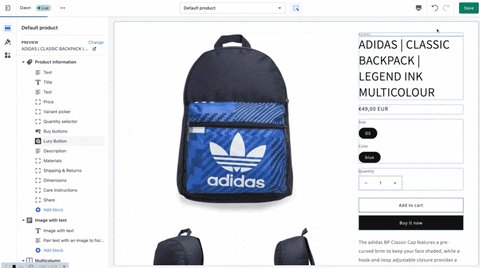
3. Position the block in the preview e.g. below the Buy buttons then click Save
Alternatively, you can mouse over the Buy buttons in your theme preview, and click Add Block > Lury Button.

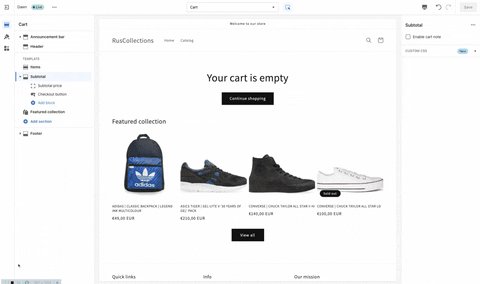
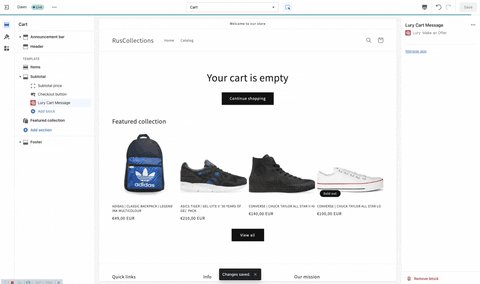
Add Lury Cart Message block to your Cart page:
1. Open the Cart template to add the Lury Cart Message App block.
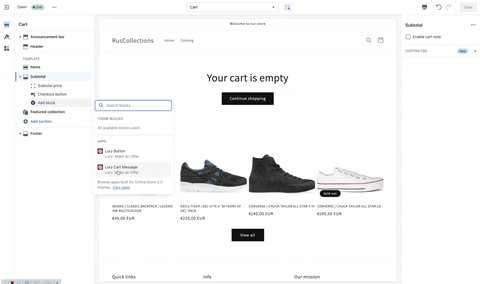
2. Next, click Add block (left panel) under Subtotal section to add the Lury Cart Message App block.
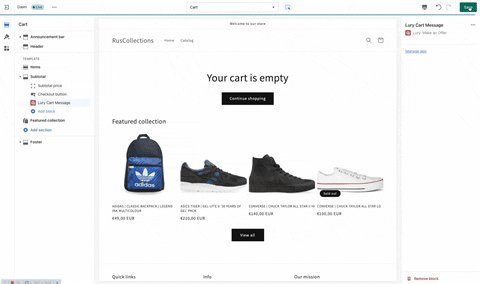
3. Optional: Position the block in the preview e.g. after the Checkout button then click Save.
Alternatively, you can mouse over the Continue shopping button in your theme preview, and click Add Block > Lury Cart Message.

Product page's Make an Offer button will not be visible in the theme preview. They are hidden by default and will only be shown in the actual pages when the conditions are met.